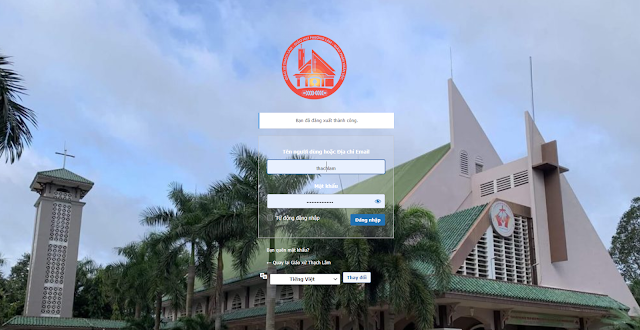
Bạn muốn thay đổi dung mạo của trang đăng nhập Wordpress
Bước 1: Thêm Action trong Function
Đầu tiên bạn phải khai báo chức năng để nó kết nối với trang đăng nhập của WordPress. Mở file functions.php lên và thêm vào đoạn code sau:
add_action('login_head', 'change_my_login_page');Bước 2: Thêm Css tùy biến trang đăng nhập
Sau khi bạn đã thêm Action tiếp theo là bạn bắt đầu làm đẹp cho trang đăng nhập. Chèn tiếp đoạn code sau vào functions.php nhé
function change_my_login_page() {
echo '<style>
body {
background-image: url("https://giaoxuthachlam.com/wp-content/uploads/2022/06/IMG_0210-scaled-1-1067x800.jpg");
-webkit-background-size: cover !important;
background-size: cover !important;
font-family: "Tahoma", Arial;
}
.login h1 a {
background-image: url("https://giaoxuthachlam.com/wp-content/uploads/2022/06/Giao-xu-thach-lam-200x200-1.png");
-webkit-background-size: cover !important;
background-size: cover !important;
height: 200px;
width: 200px;
}
.login form {
background-color: rgba(255,255,255,0.14);
font-weight: 700;
width: 330px;
max-width: 330px;
}
.login label {
text-align: center;
color: #fff;
line-height: 2.5;
margin-bottom: 5px;
}
#login form p {
text-align: center;
}
.login * {
text-align: center;
}
.login form .input, .login form input[type=checkbox], .login input[type=text] {
background-color: rgba(255,255,255,0.14);
color: #fff;
}
.login #backtoblog a, .login #nav a {
color: #fff;
}
.login #nav {
text-align: left;
}
.login #backtoblog, .login #nav {
text-align: left;
}
.login .privacy-policy-page-link {
text-align: left;
}
.login #login_error {
width: 352px;
max-width: 352px;
}
.login #login_error, .login .message, .login .success {
width: 352px;
max-width: 352px;
}
#language-switcher {
margin: 0 auto;
padding: 0 0 24px;
text-align: center;
}
</style>';
}Sau khi đã tùy biến xong thì lưu lại và xóa cache để tận hưởng thành quả của mình thôi nào. Nếu code có vấn đề hay bạn có thêm đóng góp nào thì bình luận để cùng giải đáp nhé
Nguồn: flatsomea-z.com


Đăng nhận xét